SWELLで自分オリジナルのページ作成&ブロックエディタの使い方
どうもゴンです。今回は、SEWLLを使った自分オリジナルのホームページ作成を出来るだけ画像を使い記事にしましたので最後までお付き合い下さい!
SWELLを導入したは良いけど、やり方が分からなくて困ったこと無いですか❓
私は、導入して分からないことが多くて困りました。
困ったことを解決した内容です。
これを最後まで見て貰えば基本的な設定は出来るようになります!


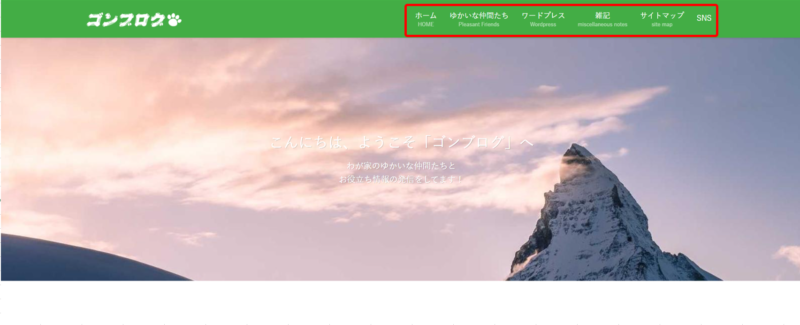
SWELホーム画面の作り方
ブログに於けるホーム画面は、自分のサイトの顔となるので色々見せ方を変えてオリジナルなものにしたいですよね!
ホーム画面基本デザイン設定
まずWordpress管理画面の外観からカスタマイズを選択

項目からサイト全体設定を選択しクリック

基本デザインを選択しクリック(赤枠のように記事の枠に丸みを持たせたりする場合)

赤枠のところで全体に丸みをもたせるを選択すると角が取れて柔らかい感じになります。
※設定を行ったら公開ボタンを押しましょう!
ヘッダーのロゴやカラーの設定
項目からヘッダーを選択しクリック

上段の赤枠内の設定になります。
- ヘッダー背景色の設定
- ヘッダー文字色の設定
- ヘッダーロゴについては、文字として表示もされますが、自分で作ったサイトロゴ画像でも設定出来ます
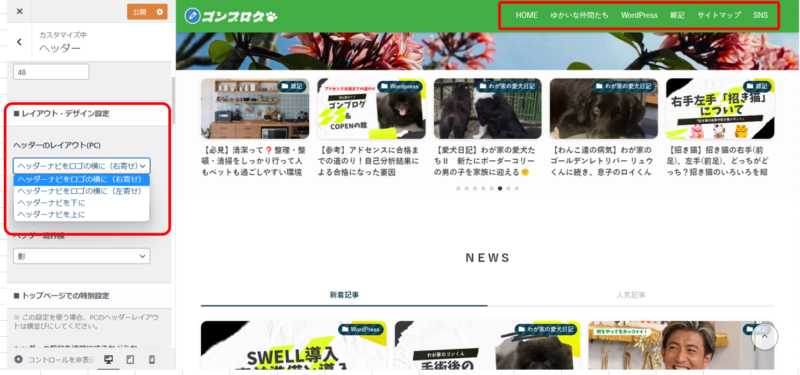
設定が終わったら下にスクロールします

ヘッダーナビのレイアウト設定を好みにあった項目で設定します
※設定を行ったら公開ボタンを押しましょう!
フッターコピーライト設定
項目からフッターを選択し文字を入力


※設定を行ったら公開ボタンを押しましょう!
サイドバーの設定
まずWordpress管理画面の外観からカスタマイズを選択

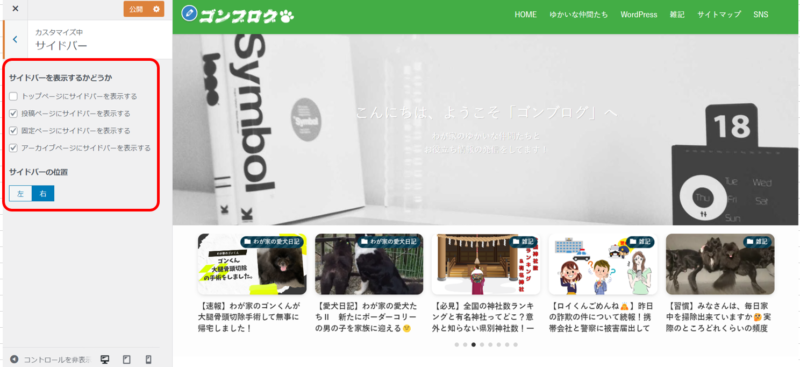
サイドバーを選択しクリック

サイドバーを表示させたい項目を決める(表示をさせたくなければレ点チェックを外す)
※設定を行ったら公開ボタンを押しましょう!
メインビジュアルの設定

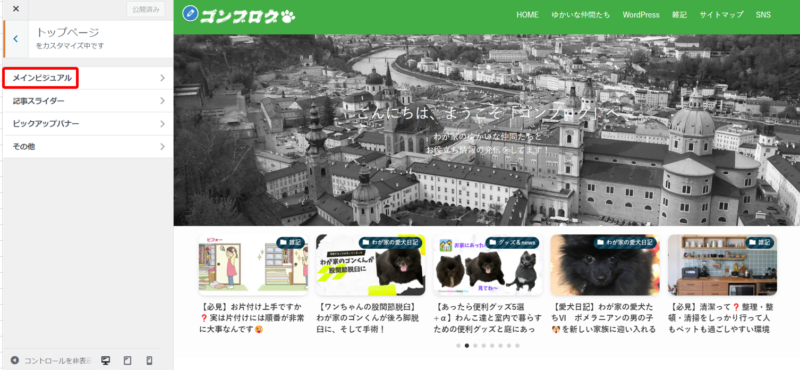
項目からトップページを選択しクリック

メインビジュアルを選択しクリック

メインビジュアルの表示を画像または動画を選択し下記の項目を設定する

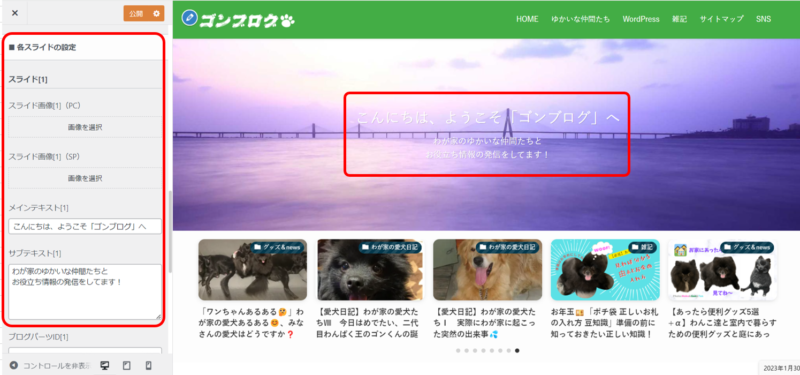
各設定をします
- スライド(1)のスライド画像(1)のPC及びSPの選択をします。
- メインテキストとサブテキストの入力をします。
- (1)を設定すると下の方に(2)が出てきますので増やしたいのであれば設定していきます。
※私は、元々設定されている画像でメインテキストとサブテキストの入力のみで
画像は都度入れ替わるので気に入ってそのままにしています。
※設定を行ったら公開ボタンを押しましょう!
記事スライダー設定
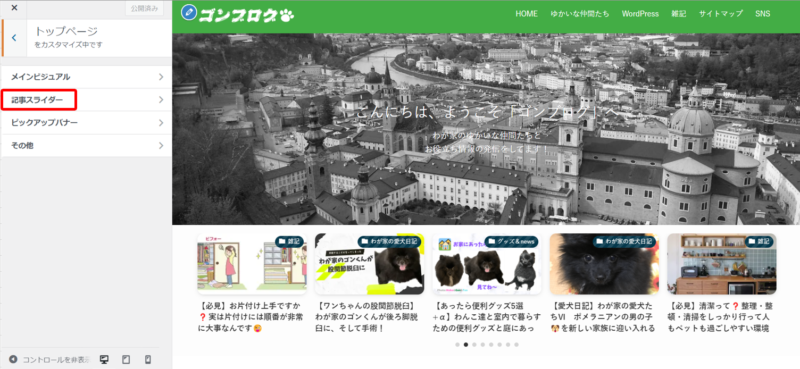
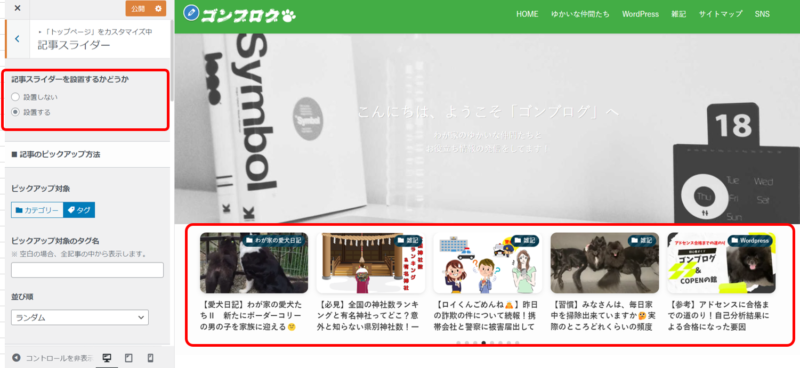
項目からトップページを選択しクリック

記事スライダーを選択しクリック

記事スライダーの設置を選択しクリック

設定したら公開ボタンをクリック(設置の有り無しを自分で確認して貰いお好みの方で設定して下さい)
※設定を行ったら公開ボタンを押しましょう!
フッターの(PC1)(PC2)(PC3)を設定
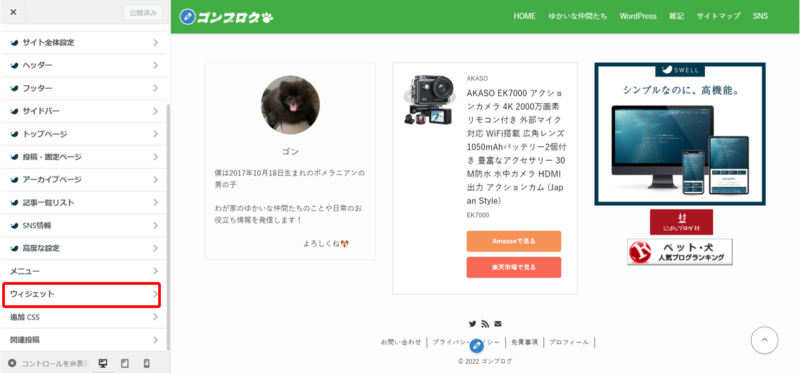
まずWordpress管理画面の外観からカスタマイズを選択

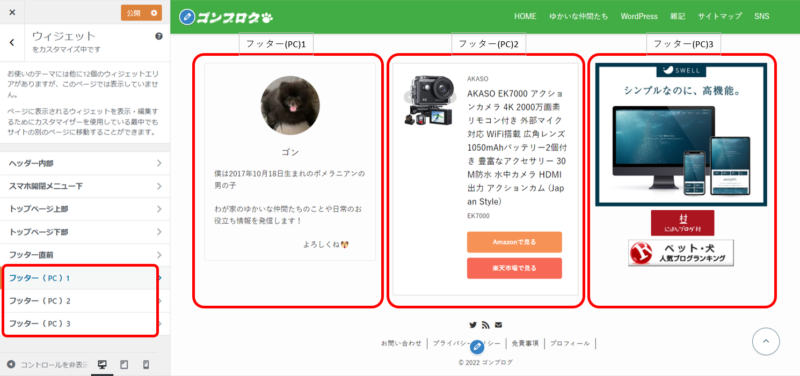
項目からウィジェットを選択しクリック

ここでの配置は3個出来ますので自分の表示させたい項目を選んで下さい。
※設定を行ったら公開ボタンを押しましょう!
因みに私は👇
- プロフィール
- HTMLで広告表示
- SWELL広告表示
グローバルメニュー表示設定
グローバルメニューを上下にカスタムする方法です。

WordPress管理画面より外観からメニューを選択しクリック
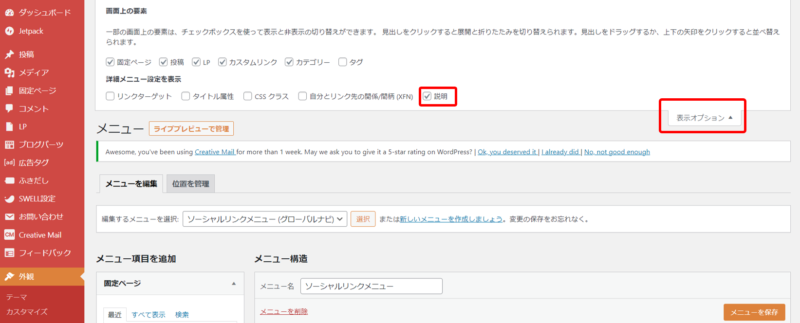
表示オプションをクリックし表示出来たら説明にレ点チェック

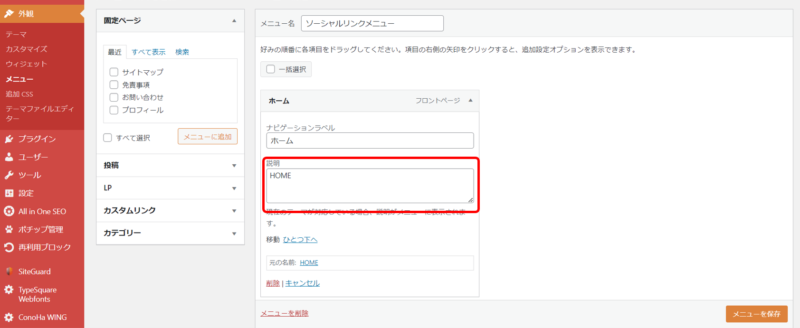
メニュー構造で▼を押し表示させたら説明の欄に小さく表示させる文字を入力

各項目の入力が終わったらメニュー保存をクリック
ブロックエディタを使ってHOMEページの作成
HOMEページの作成も人によってそれぞれですが、基本的な使い方について書いていきますね!
新着記事や人気記事の表示のやり方
先ず自分のサイトに来てくれた読者さんに見て貰う際に、良く表示されているのが、新着記事や人気記事です。表示のやり方は、カード型やリスト方やテキスト型とあるので自分にあった表示方法を選択して下さい。
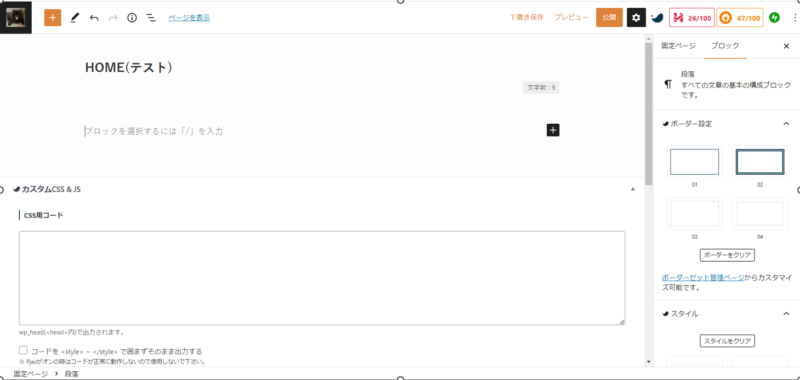
固定ページを新規で開き見出しを入力

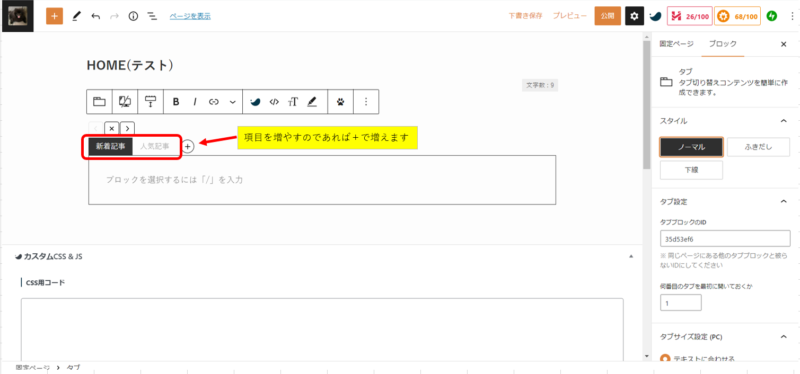
検索でタブを入力し選択

表示させたい文字を入力 例:新着記事、人気記事など

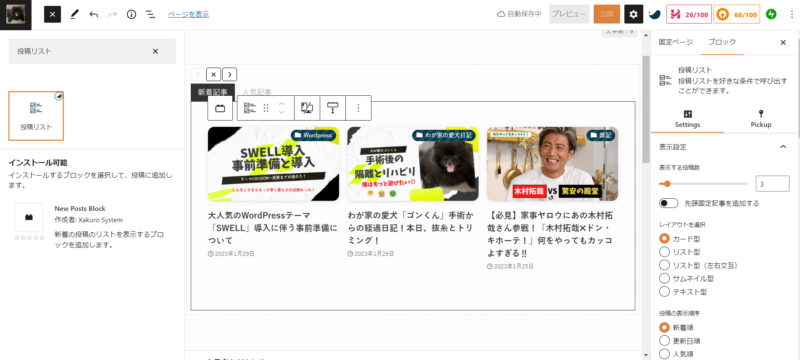
新着記事を選択し枠内で投稿記事を選択する

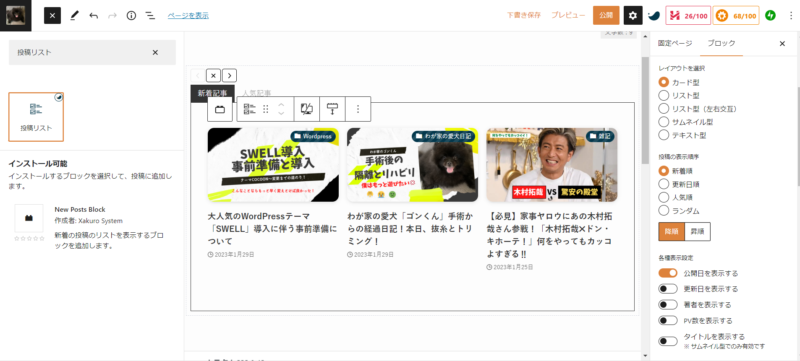
右の項目で、記事表示数・新着記事・表示の型・表示順序・カラムを選択する

+ボタンを押して検索でSWELLボタンを選択する

ボタンへ文字入力と右側の項目で表示させたいボタンの背景色・スタイル・アイコン等を設定する


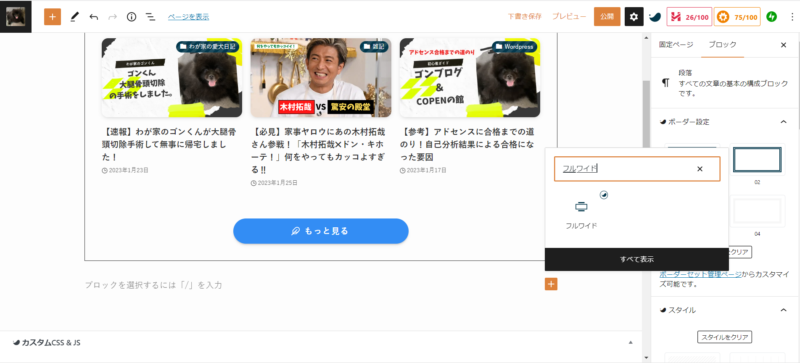
ボタンの下のリンク先を設定する(記事一覧のURL)
出来たらタブで人気記事を選択し、新着記事と同様の作業をする
フルワイドからカテゴリ別の作成
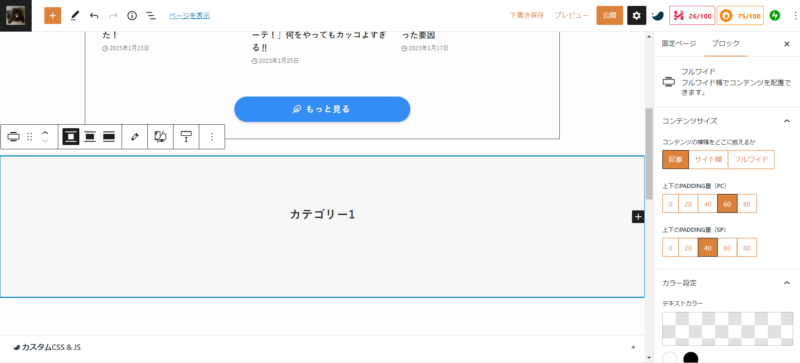
+ボタンを押し検索でフルワイドを選択する

見出しに自分のサイトのカテゴリ名を入力する

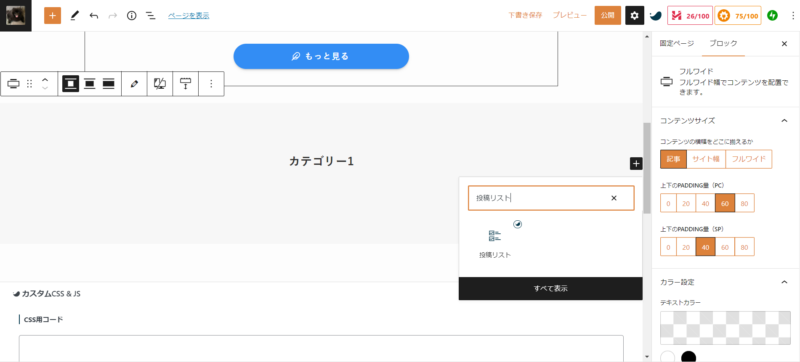
右の+ボタンを押し検索で投稿リストを選択する

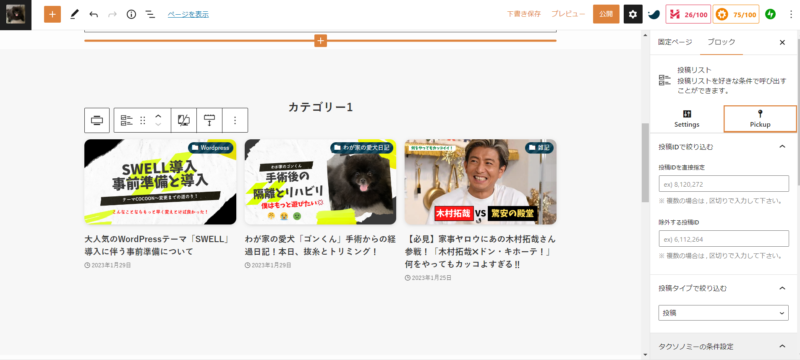
右のpickupを選択し投稿タイプを絞る(自分の表示させたいカテゴリ)

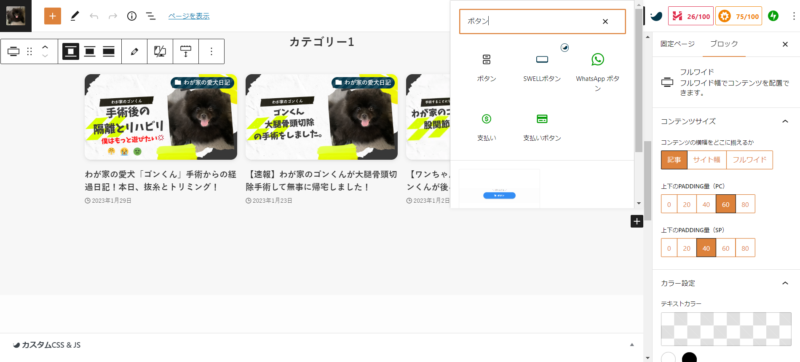
+ボタンを押し検索でSWELLボタンを選択する

ボタンに文字入力後、リンク先のURLを入力する

同じ手順で増やしたいカテゴリーを追加して下さい!
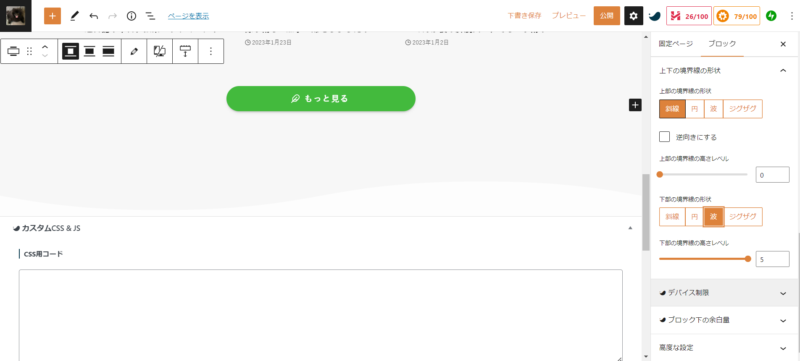
フルワイドの上下の境界線のスタイルを作るやり方
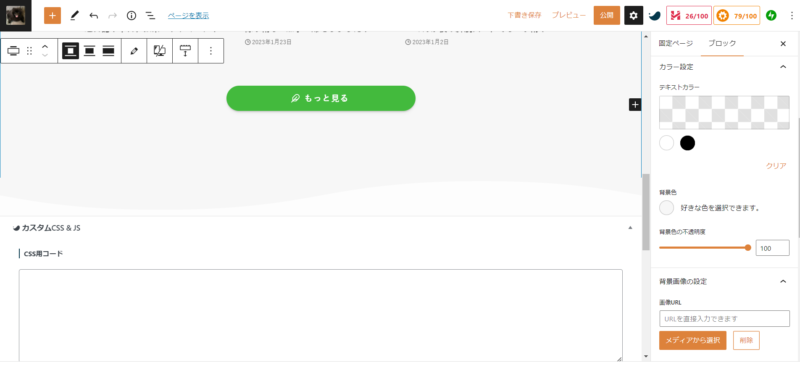
上下の境界線を作る際に背景色を自分の好きな色に設定して下さい!
私の場合は、白と薄い緑で境界線を入れた時に分かるようにしています。
右側で境界線の形状を自分の好みで選択して下さい。

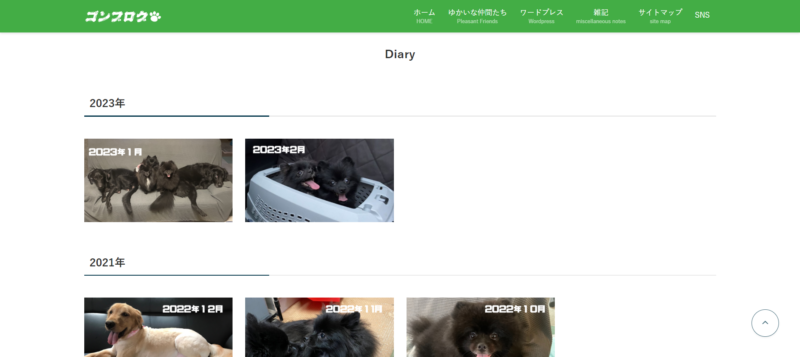
diaryの作り方

フルワイドを選択し見出しを入力する

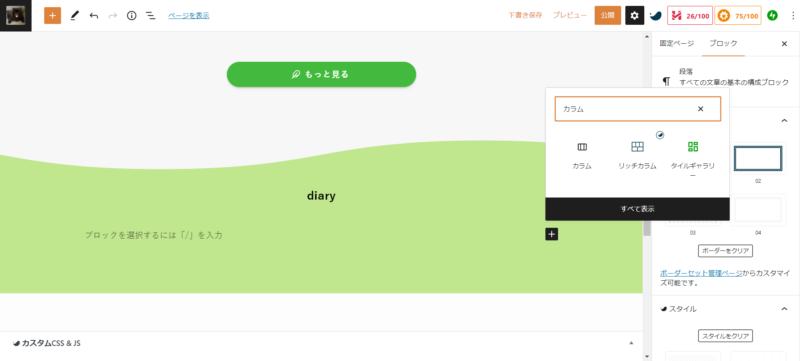
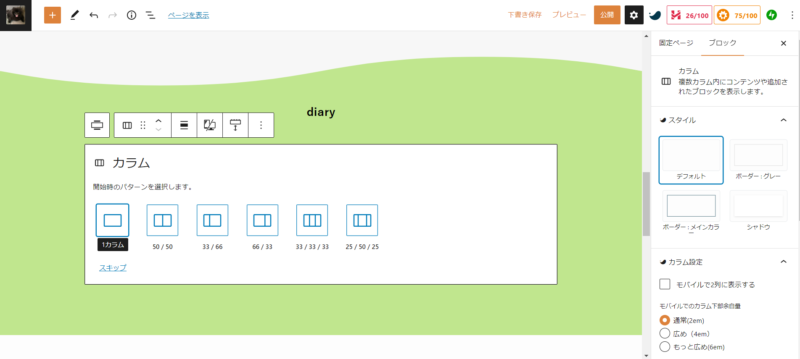
+ボタンを押し検索でカラムを選択する

33/33/33を選択する

均等割りで3カラムになっていますが、カラムとカラムの間の+ボタンで増やせます。
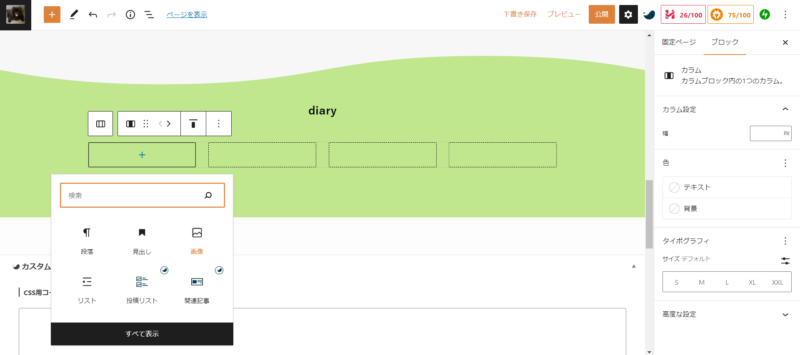
一つ目カラムの+で画像を選択し、自分の好きな画像を選択する

画像選択出来たら画像の上でリンクボタンを選択し表示させたいURLを入力する
※例えば10月で表示させる場合は、自分のサイトのURLの後ろに/2022/10と加えると表示されます。
あとは、同じ手順で作業を進めて下さい。
※最後に必ず保存をして下さい!

まとめ
 ゴンくん
ゴンくんいかがでしたか?出来るだけ画像で分かり易くまとめたつもりです。
まだ沢山の便利な機能があると思いますので次回またの機会に
記事にしていきますのでよろしくお願いします🐶



最後まで読んで頂きありがとうございました🙇



何かありましたらコメント下さい!




コメント