どうもゴンです。今回は、良く言われる「SEO」対策について図を用いて解説していきたいと思います。初心者のみなさんもサイトマップやパンくずリストって言葉は聞いたことあると
思いますが、設定てしますか?私は、またまた勉強不足で出来ていませんでした。特にサイトマップは色々な方がYouTubeで動画をアップされていますが、プラグインの説明が主で
実際自分のブログに、どう載せるのかが分からず調べまくってやっと出来ました。ここまで独学でやってきましたが、やはり、Googleアドセンスやアフィリエイトの収益化、
ブログの記事の書き方など、講習やスクールに通うべきか、真面目に考えてしまいます。初めてまだ間もないので結果を急ぎ過ぎている自分もいます。
ただ、Twitterなどで見ていると早い人なら1ヵ月~3か月で凄い収益化されているのを見るともの凄く凹みます。壁、壁、壁、ぶち壊したらまた、壁(´;ω;`)
いつになったら道が切り開けるのか今は諦めたくないので必死で毎日、試行錯誤しています。他にも同じような気持ちの方もいるのかな?
私は、家族や身内に友人にも心配掛けてます。でも今が我慢のしどころでやり続けるしかないとも思っています。長々とすいません。 「本題に移りますね!」
先回のブログ初心者あるある👇
https://kuropome-with-friends.com/beginner-blog-aru-aru-six/
今回のお題は、テーマCocoon「サイトマップ表示」と「パンくずリスト」
SEOに関係してくるサイトマップ設定のやり方、検索エンジンだけでなくユーザーにもっとサイト内を分かり易くし、今ユーザーが何処にいるのか、迷子にならないためのやり方を紹介していきます。
サイト全体のページ構成を地図や取扱い説明書のように一覧で記載しているページのことです。 サイトマップは、ユーザーや検索エンジンにサイトの内容を分かり易く導いてくれる役割を持っています。 サイトマップを用意しておくことで、ユーザーが目的のページを探しやすくなったり、検索エンジンがサイト内のページを知らせることができます。
ユーザーがブログに訪れ、目的にあったページを見ているが、今自分が何処のカテゴリーに居るのか、迷子にならないようにする役割を持っています。
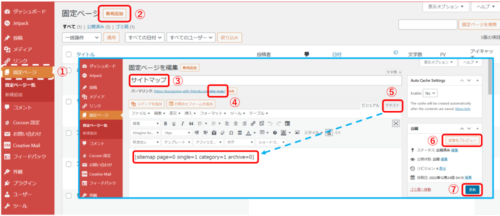
サイトマップ
- WordPress管理画面から固定ページを選択
- 新規作成を選択
- サイトマップと入力
- パーマリンクの変更
- テキストにコードを入力👇※スペースは半角入力


- プレビュー画面で表示されるか確認

- 更新ボタンを押す
固定ページでの作成は出来たと思いますので、次はサイトに表示する方法を解説します。
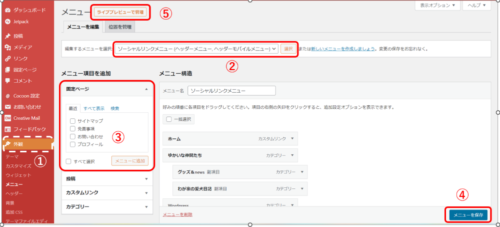
- WordPress管理画面から外観のメニューを選択
- 追加するトップメニューバーを選択
- 左の項目からサイトマップにレ点しメニュー追加をクリック
- 変更保存で完了

- ライブプレビューで確認

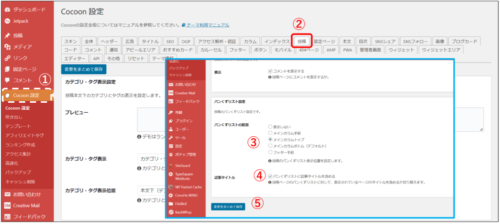
パンくずリストの設定方法
- WordPress管理画面からCocoonを選択
- 投稿を選択し1番下までスクロール
- 表示したい項目を選択
- 記事名まで入れるのであればレ点チェック
- 変更保存で完了


まとめ
今回の内容は、いかがでしたか!「SEO」対策って色々ありますよね。サイトマップも設定で検索エンジンに自身のブログサイトを見て貰うについては、プラグイン入れてってありましたが、
人に対しての解説が中々ありませんでした。まだまだ奥が深いですね!今年も、もう少しで終わりですが、みなさん風邪など引かないように気を付けて下さい。また、あるあるが出てきたら記事を書きます!





コメント