無料テーマ「Cocoon」知っておきたい設定①
今回は、Wordpress無料テーマ「Cocoon」を使うのであれば、知っておきたい設定について書いていきます。何故か❓それはブログを始めて書くことが最優先と思っていて基本的な設定をしていなかったからです。先回の記事👇
https://kuropome-with-friends.com/blog-newbie/
もそうですがまさかテーマ毎でも設定が違う何て思ってもいなかったのです。結果、二度手間、三度手間になる訳です。
是非、このブログを見て頂き、反面教師にして頂いて後で困らないようにして下さい。中には後で設定しても問題ない設定もありますが、後からするより先にしっかりと設定しておくことをおすすめします。
初めに設定しておく項目について
- パーマリンク設定
- おすすめ画像設定
- サイトアイコン設定
- NO IMAGE画像変更方法
1.パーマリンク設定
先ずは、Wordpressのパーマリンク設定をしましょう!
- WordPress管理画面
- 設定を選択
- 次に設定の中のパーマリンクを選択 👇

4.変更出来たら左下にスクロールし変更保存
次に投稿から新規作成 ※ここでは、記事のパーマリンクの変更方法です。

パーマリンクの変更は、記事のテーマを書いたら変更することを習慣にすると良いと思います。パーマリンクの設定と記事を書いた際に日本語のままだと文字化けするので翻訳などで英語に変えましょう!私自身も最初のうちは、忘れていて慌てて変更したことがあります。記事公開して数日経ってからだと記事のURLが変わるので気を付けましょう!
2.画像設定
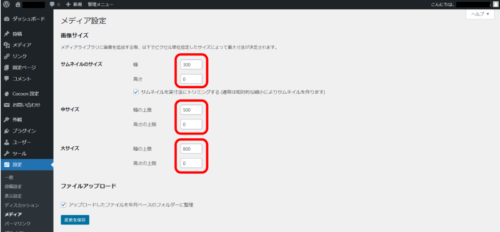
Cocoonの場合、WordPressメディア(サムネイル画像)サイズ設定でおすすめとするサイズがあるので最初に設定しましょう!
- サムネイルサイズ 300✖0
- 中サイズ 500✖0
- 大サイズ 800✖0

- 左のメニューバーから設定を選択
- 次に設定の中のメディア を選択する
- 数値の変更を入力したら変更保存で完了
3.サイトアイコン設定
WordPressでブログを始めたらサイトアイコンも一緒に設定しておきましょう!
- 初めに自身のサイトアイコンにしたい写真を選んで準備しておく
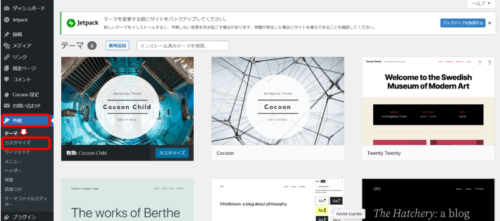
- WordPress管理画面の外観を選択
- 外観の中のカスタマイズを選択
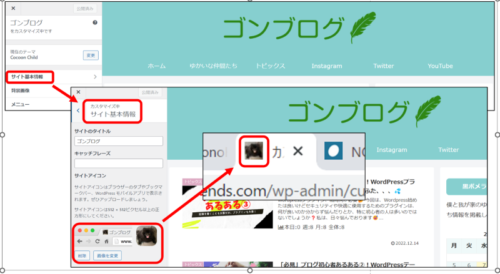
- サイト基本情報を選択
- サイトアイコンに写真をアップロードで完了


せっかくブログ立ち上げたなら、サイトアイコンも自分の好きな画像にしましょう!
4.NO IMAGE画像変更方法
NO IMAGE画像❓って思っている方も居ると思いますので画面で説明します。

ブログを書いて、もしアイキャッチ画像が無かったら上の画像のようにNO IMAGE の見た目になります。アイキャッチ画像が無い時は、あらかじめ設定しておいた画像を表示させることが出来ます。
記事が沢山増えてきて、ブログ見に来てくれた人にもNO IMAGE だとあんまりイメージ良くないので、記事は書けた、でもアイキャッチ画像が決まらないからアップ出来ないじゃなくて一旦仮に表示させることが出来るので見た目も良いと思います。
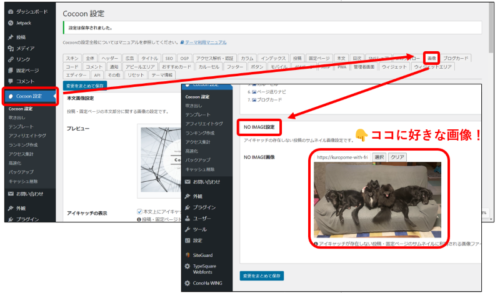
- 左の管理項目からCocoon設定を選択
- 右の方に有る画像を選択
- 下の方にスクロールするとNO IMAGE設定があります
- NO IMAGE画像の選択をクリックして下さい
- 写真を選択したら変更保存して設定完了


まとめ
さて今回は、Wordpress無料テーマCocoonの初期設定でやっておいた方が良い内容を書いていきました。私は、知らずに最初に設定していなかったのでちょっと焦りました。
今既にブログやっている人、これからブログ始めるけど有料テーマは、まだいいかなって人にはCocoonはおすすめです。だから初期に設定も一緒にしておくと良いです。
Cocoonは無料テーマではありますが、非常に良いテーマだと思います。まだまだ使いこなせていないので頑張って覚えようと思います。
続いては、👇
テーマ Cocoon 知っておきたい設定②
Cocoonテーマの知っておきたい設定を図を用いて分かり易くご紹介していこうと思います。最近の私の悩み事は、今、Classic Editor(クラシックエディター)で記事を書いていますが、サポート期限がいつまでなのかが非常に気になっています。Gutenberg(ブロックエディター)への移行が非常に悩みどころです。Classic Editorに慣れてしまっている方も多いのではないでしょうか!
「Classic Editor is an official WordPress plugin, and will be fully supported and maintained until 2024, or as long as is necessary.」
引用元:WordPress.org「Classic Editor」
Cocoonテーマの知っておきたい設定②
- スキン設定
- サイトキーカラーの設定
- エントリーカード設定
- 記事内に関連記事をカードタイプで載せる設定
を図を用いて解説していきます。
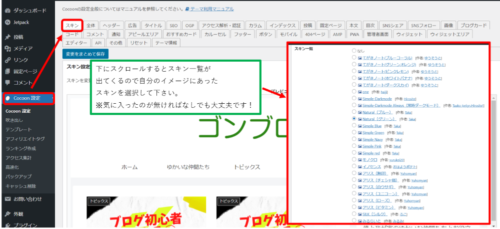
1.スキン設定
- WordPress管理画面でCocoon設定を選択
- スキンを選択
- 下にスクロールしてスキン一覧から選択
- 変更保存

※沢山あるので悩むかも知れませんが、自信のイメージにあったものがあれば設定してみて下さい。
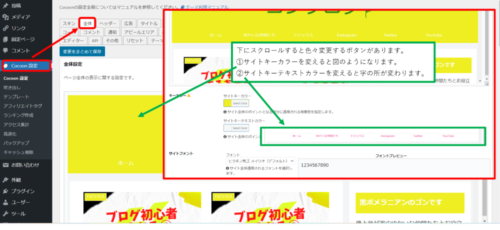
2.サイトキーカラーの設定
- WordPress管理画面からCocoonを選択
- 全体を選択
- サイトキーカラーを選択し好きなカラーに変更
- 変更保存
※1.文字色だけ変えたい場合は②で設定
※2.スキン選択で何か設定していると文字枠のところだけが変わります。
なし選択だと図のように全体がイエローのように変更されます。

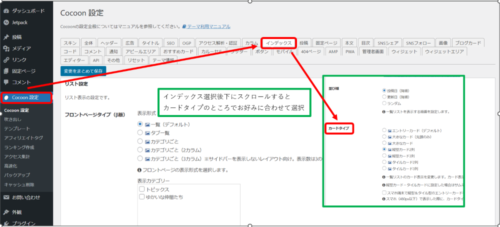
3.エントリーカード設定
- WordPress管理画面からCocoonを選択
- インデックスを選択
- 下にスクロールしてカードタイプで選択
- 変更保存

※サンプルを載せておきますので参考までに!



私は、今はカード2のタイプで設定しています。
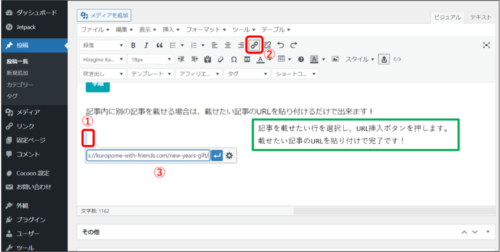
4.記事内に関連記事をカードタイプで載せる設定
記事内に別の記事を載せる場合は、載せたい記事のURLを貼り付けるだけで出来ます!

記事入力画面上は、URL のみに見えますが、実際に表示すると👇のように表示になります!但し、前後には文字を入力しないようにして下さい。あくまでもURLのみだけです!私は、知らなくて最初は出来ませんでした。
https://kuropome-with-friends.com/new-years-gift/
まとめ
今回の内容いかがでいたでしょうか!ベテランのもう何でも知ってる方からすると、こんなことも知らんのかってなる内容かも知れませんが、始めた頃は、皆知らないと思うんですよ。
実際に私は、まだまだ経験も浅く日々、新しいことを知る状態なので知らない人、これからブログを始めようと思う人の少しでもお役に立てればと思い解説しています。
今回は、Classic Editorで作成しています。Gutenbergだと何時間掛かるか分かりません(´;ω;`)賛否あるかも知れませんが、温かい目で宜しくお願い致します。
今回も誰か一人でもお役に立てれば幸いです!


コメント